Kinh Nghiệm về Hướng dẫn dùng 3d.js JavaScript Chi Tiết
You đang tìm kiếm từ khóa Hướng dẫn dùng 3d.js JavaScript được Cập Nhật vào lúc : 2022-09-04 20:20:03 . Với phương châm chia sẻ Thủ Thuật Hướng dẫn trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Ad lý giải và hướng dẫn lại nha.
Giới thiệu
Các trình duyệt tân tiến tương hỗ WebGL. Với WebGL, bạn hoàn toàn có thể trực tiếp sử dụng những tài nguyên xử lý của card đồ họa (GPU) và tạo những cảnh 3D với hiệu năng cao. Tuy nhiên, lập trình WebGL rất phức tạp, cần viết nhiều code, dễ gặp lỗi. Three.js là một thư viện JS để tạo và hiển thị đồ họa 3D trên trình duyệt sử dụng WebGL. Three.js giúp việc lập trình 3D trên trình duyệt thuận tiện và đơn thuần và giản dị hơn.
Nội dung chính
- Giới thiệu
- Các yêu cầu để sử dụng Three.js
- Tải thư viện Three.js
- Tạo khung HTML, CSS, JS cho những ví dụ
- Render một đối tượng người dùng 3D cơ bản
Bạn hoàn toàn có thể tìm hiểu lịch sử tăng trưởng của thư viện ở Wikipedia:
Three.js – Wikipedia
Trang chủ của thư viện:
Three.js – JavaScript 3D Library
Manual chính thức từ trang chủ:
Three.js
Manual
Bạn hoàn toàn có thể học theo sách “Learn Three.js”. Sách này mô tả khá đầy đủ những mục, có nhiều ví dụ:
Learn Three.js – Third Edition | Packt
Bạn hoàn toàn có thể xem ví dụ của sách trên trực tuyến ở đây:
All (150+) learning Three.js third edition examples trực tuyến – SmartJava
Bạn cũng hoàn toàn có thể học theo tutorial sau:
Discover Three.js
Các nội dung bài viết trên Viblo:
Three.js – Viblo
Các yêu cầu để sử dụng Three.js
Để chạy một website sử dụng Three.js, trình duyệt của bạn phải tương hỗ WebGL. Ngoài ra, để chạy những ví dụ mà tôi sẽ viết thì trình duyệt của bạn cũng cần phải tương hỗ load script dạng module, tương hỗ lập trình hướng đối tượng người dùng trong JS. Có lẽ bạn sẽ không còn cần quá quan tâm vì hầu hết những trình duyệt lúc bấy giờ đều đã tương hỗ toàn bộ
những điều này rồi.
Các source code đi kèm theo được tôi đưa lên GitHub để bạn hoàn toàn có thể lấy về:
https://github.com/lockex1987/learn-threejs
Các source code đều là những file định dạng text (html, js, css). Để sửa đổi, bạn chỉ việc bất kể text editor nào mà bạn muốn (ví dụ VSCode).
Để chạy những file ví dụ mà tôi viết ở
máy của bạn, bạn nên phải có web server vì một số trong những ví dụ có tải những tài nguyên ngoài cho Texture và model. Ngoài ra những ví dụ viết kiểu JS module nên chắc như đinh cần web server. Bạn không thể chạy file html dạng file:/// được.
Bạn hoàn toàn có thể tạo một web server đơn thuần và giản dị bằng PHP như sau:
php -S localhost:8000
Tải thư viện Three.js
Bạn hoàn toàn có thể tải về file zip release từ GitHub ở khu vực với sau:
Releases · mrdoob/three.js
File tải về khá là nặng, tầm hơn 300MB do chứa cả documentation, editor, code HTML của những ví dụ,… Do đó bạn tránh việc làm cách này. Bạn chỉ việc một file thư viện Three.js core ở thư mục build và tùy trường hợp rõ ràng sẽ cần thêm một số trong những file tương hỗ update ở thư mục examples.
Cấu trúc thư mục cùng những file mà bạn cần là:
build three.cjs three.js three.min.js three.module.js
examples fonts js controls OrbitControls.js loaders … jsm controls OrbitControls.js loaders
src
Bạn hoàn toàn có thể sử dụng CDN ở khu vực với sau:
https://unpkg.com/browse/three/
Ví dụ địa chỉ của thư viện Three.js core là:
https://unpkg.com/[email protected]/build/three.module.js
Địa chỉ của thư viện tương hỗ update nếu cần sử dụng
OrbitControls là:
https://unpkg.com/[email protected]/examples/jsm/controls/OrbitControls.js
Các ví dụ tôi viết sẽ sử dụng CDN. Phiên bản sử dụng là r137 (release ngày 28/1/2022). Chú ý bạn cần đồng điệu phiên bản của thư viện Three.js core ở thư mục build với phiên bản của những thư viện tương hỗ update trong thư mục examples.
Bạn hoàn toàn có thể sử dụng
npm:
npm install three
Lệnh npm trên thực thi khá là nhanh do chỉ tải về những thư mục build, examples, src.
Nếu bạn có nhu yếu cần tăng cấp Một trong những phiên bản thì hoàn toàn có thể tuân theo phía dẫn ở khu vực với sau:
Migration Guide · mrdoob/three.js Wiki · GitHub
Tạo khung HTML, CSS, JS cho những ví dụ
Mỗi ví dụ tôi
viết thường gồm có ba file: một file HTML, một file CSS, một file JS.
Chúng ta hãy tạo một file khung HTML (chapter-01/01-basic-skeleton.html):
<!DOCTYPE html>
<html>
<head> <meta charset=”UTF-8″ /> <title>Example 01.01 – Basic skeleton</title> <link rel=”icon” href=”../images/logo.svg” /> <link rel=”stylesheet” href=”../css/style.css” />
</head> <body toàn thân> <canvas id=”webglOutput”></canvas> <script src=”js/01-01.js” type=”module”></script>
</body toàn thân>
</html>
Trang web chỉ chứa một thẻ <canvas> là nơi mà để vẽ những cảnh 3D.
Chú ý toàn bộ chúng ta load file JS theo phong cách module (thẻ <script> có thuộc tính type là module).
Khung file CSS (css/style.css):
body toàn thân margin: 0; overflow: hidden;
html,
body toàn thân height: 100%;
#webglOutput width: 100%; height: 100%;
Các style đảm bảo cảnh 3D của toàn bộ chúng ta sẽ chiếm toàn màn hình hiển thị và không biến thành scroll.
Khung file JS (chapter-01/js/01-01.js):
import Scene, PerspectiveCamera, WebGLRenderer, BoxGeometry, MeshNormalMaterial, Mesh, REVISION
from ‘https://unpkg.com/[email protected]/build/three.module.js’; class ThreejsExample constructor() alert(‘Phiên bản Three.js là: ‘ + REVISION);
new ThreejsExample();
Ở đầu file JS, toàn bộ chúng ta sẽ
import những class của Three.js cần sử dụng. Tiếp theo toàn bộ chúng ta khai báo class ThreejsExample. Các trách nhiệm của chương trình sẽ ở trong class này. Cuối cùng toàn bộ chúng ta sẽ tạo một đối tượng người dùng ThreejsExample để thực thi những trách nhiệm.
Các ví dụ có phần HTML và CSS gần như thể giống nhau hết, chỉ có phần JS là rất khác nhau.
Ví dụ
01.01 – Khung cơ bản
Ví dụ trên chỉ hiển thị một website trắng cùng thông báo “Phiên bản Three.js là: 137”.
Render một đối tượng người dùng 3D cơ bản
Chúng ta hãy cùng render một hình lập phương 3D với ít code nhất gồm 6 bước.
Bước 1: Tạo một Scene để chứa những đối tượng người dùng 3D (Mesh), những nguồn sáng (Light).
createScene() const scene = new Scene(); return scene;
constructor(canvas) this.scene = this.createScene();
Bước 2: Tạo một Camera để chỉ xác định trí nhìn, hướng nhìn. Chúng ta sẽ tìm hiểu thêm về những tham số khi khởi tạo
Camera ở những bài sau.
createCamera() const aspect = window.innerWidth / window.innerHeight; const camera = new PerspectiveCamera(45, aspect, 0.1, 1000); camera.position.set(-30, 40, 30); camera.lookAt(this.scene.position); return camera;
constructor(canvas) this.camera = this.createCamera();
Bước 3: Tạo một Renderer để render. Chúng ta thường dùng WebGLRenderer. Ngoài ra còn tồn tại Renderer nhờ vào CSS, SVG nhưng ít được sử dụng. Chúng ta sẽ truyền đối tượng người dùng thẻ canvas cho Renderer. Sau này, đối tượng người dùng canvas hoàn toàn có thể lấy lại bằng thuộc tính this.renderer.domElement.
Chúng ta thiết lập màu nền của là màu đen (new Color(0x000000)) bằng phương thức setClearColor. Chúng ta cũng thiết lập độ lớn của cảnh bằng phương thức setSize. Bằng cách truyền window.innerWidth và
window.innerHeight, toàn bộ chúng ta sẽ sử dụng toàn bộ không khí của màn hình hiển thị.
createRenderer(canvas) const renderer = new WebGLRenderer( canvas, antialias: true ); renderer.setClearColor(new Color(0x000000)); renderer.setSize(window.innerWidth, window.innerHeight); return renderer;
constructor(canvas) this.renderer = this.createRenderer(canvas);
Bước 4: Tạo một đối tượng người dùng Mesh hình lập phương và thêm nó vào Scene. Mesh được tạo lên từ Geometry và Material. Chúng ta sẽ dùng MeshNormalMaterial hoặc MeshBasicMaterial để chưa cần tới Light mà vẫn nhìn thấy đối tượng người dùng. Chúng ta cũng thiết lập vị trí của đối tượng người dùng.
createCube() const cubeGeometry = new BoxGeometry(16, 16, 16); const cubeMaterial = new MeshNormalMaterial(); const cube = new Mesh(cubeGeometry, cubeMaterial); cube.position.set(-4, 3, 0); return cube;
constructor(canvas) const cube = this.createCube(); this.scene.add(cube);
Bước 5: Chúng ta yêu cầu Renderer hãy render Scene với Camera đi.
render() this.renderer.render(this.scene, this.camera);
constructor(canvas) this.render();
Bước
6: Khởi tạo đối tượng người dùng ThreejsExample để chạy những trách nhiệm trên.
new ThreejsExample(document.querySelector(‘#webglOutput’));
Toàn bộ code khá đầy đủ là (chapter-01/js/01-02.js):
import Scene, PerspectiveCamera, WebGLRenderer, Color, BoxGeometry, MeshNormalMaterial, Mesh
from ‘https://unpkg.com/[email protected]/build/three.module.js’; class ThreejsExample constructor(canvas) this.scene = this.createScene(); this.camera = this.createCamera(); this.renderer = this.createRenderer(canvas); const cube = this.createCube(); this.scene.add(cube); this.render(); createScene() const scene = new Scene(); return scene; createCamera() const aspect = window.innerWidth / window.innerHeight; const camera = new PerspectiveCamera(45, aspect, 0.1, 1000); camera.position.set(-30, 40, 30); camera.lookAt(this.scene.position); return camera; createRenderer(canvas) const renderer = new WebGLRenderer( canvas, antialias: true ); renderer.setClearColor(new Color(0x000000)); renderer.setSize(window.innerWidth, window.innerHeight); return renderer; createCube() const cubeGeometry = new BoxGeometry(16, 16, 16); const cubeMaterial = new MeshNormalMaterial(); const cube = new Mesh(cubeGeometry, cubeMaterial); cube.position.set(-4, 3, 0); return cube; render() this.renderer.render(this.scene, this.camera);
new ThreejsExample(document.querySelector(‘#webglOutput’));
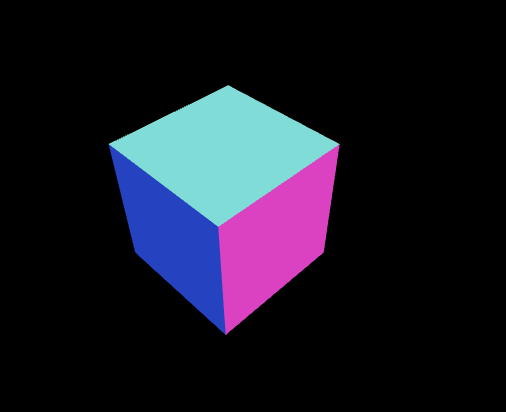
Ví dụ 01.02 – Scene thứ nhất
Nếu bạn mở ví dụ trên trình duyệt, toàn bộ chúng ta sẽ thấy một hình lập phương như sau:

Ví
dụ đơn thuần và giản dị của toàn bộ chúng ta chỉ sử dụng những đối tượng người dùng cơ bản sau:
- Scene
- Camera (PerspectiveCamera)
- Renderer (WebGLRenderer)
- Geometry (BoxGeometry)
- Material (MeshNormalMaterial)
- Mesh
Các cảnh 3D đều được tạo từ những đối tượng người dùng cơ bản trên, cùng với đối tượng người dùng cơ bản khác là Light mà toàn bộ chúng ta chưa nhắc tới.
Tải thêm tài liệu liên quan đến nội dung bài viết Hướng dẫn dùng 3d.js JavaScript




Chia Sẻ Link Download Hướng dẫn dùng 3d.js JavaScript miễn phí
Bạn vừa Read nội dung bài viết Với Một số hướng dẫn một cách rõ ràng hơn về Review Hướng dẫn dùng 3d.js JavaScript tiên tiến và phát triển nhất và Share Link Cập nhật Hướng dẫn dùng 3d.js JavaScript miễn phí.

Thảo Luận vướng mắc về Hướng dẫn dùng 3d.js JavaScript
Nếu sau khi đọc nội dung bài viết Hướng dẫn dùng 3d.js JavaScript vẫn chưa hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Tác giả lý giải và hướng dẫn lại nha
#Hướng #dẫn #dùng #3djs #JavaScript