Thủ Thuật Hướng dẫn Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 Chi Tiết
Bạn đang tìm kiếm từ khóa Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 được Update vào lúc : 2022-10-30 07:00:11 . Với phương châm chia sẻ Mẹo về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi đọc tài liệu vẫn ko hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Mình lý giải và hướng dẫn lại nha.
 Nhóm tăng trưởng của chúng tôi vừa trình làng website langlearning.net học tiếng Anh, Nga, Đức, Pháp, Việt, Trung, Hàn, Nhật, … miễn phí cho toàn bộ mọi người. Là một website được viết trên công nghệ tiên tiến và phát triển web Flutter vì vậy tương hỗ rất tốt cho những người dân học, kể cả những người dân học khó tính nhất. Hiện tại website đang tiếp tục được cập nhập nội dung cho phong phú và khá đầy đủ hơn. Mong những bạn nghé thăm và ủng hộ website mới của chúng tôi.
Nhóm tăng trưởng của chúng tôi vừa trình làng website langlearning.net học tiếng Anh, Nga, Đức, Pháp, Việt, Trung, Hàn, Nhật, … miễn phí cho toàn bộ mọi người. Là một website được viết trên công nghệ tiên tiến và phát triển web Flutter vì vậy tương hỗ rất tốt cho những người dân học, kể cả những người dân học khó tính nhất. Hiện tại website đang tiếp tục được cập nhập nội dung cho phong phú và khá đầy đủ hơn. Mong những bạn nghé thăm và ủng hộ website mới của chúng tôi.
Là một website được viết trên công nghệ tiên tiến và phát triển web
Flutter vì vậy tương hỗ rất tốt cho những người dân học, kể cả những người dân học khó tính nhất.
Hiện tại website đang tiếp tục được cập nhập nội dung cho phong phú và khá đầy đủ hơn. Mong những bạn nghé thăm và ủng hộ website mới của chúng tôi. Nội dung chính Show
- 1- Bootstrap Dropdown
- 2- Split Button Dropdown
- 3- .dropdown, .dropup, dropright, .dropleft
- 4- Kích thước của Button
- 5- Menu Header
- 6- Menu Forms
 Hãy theo dõi chúng tôi trên Fanpage để nhận được tin báo mọi khi có nội dung bài viết mới. Facebook
Hãy theo dõi chúng tôi trên Fanpage để nhận được tin báo mọi khi có nội dung bài viết mới. Facebook ![]() Facebook
Facebook
1- Bootstrap Dropdown
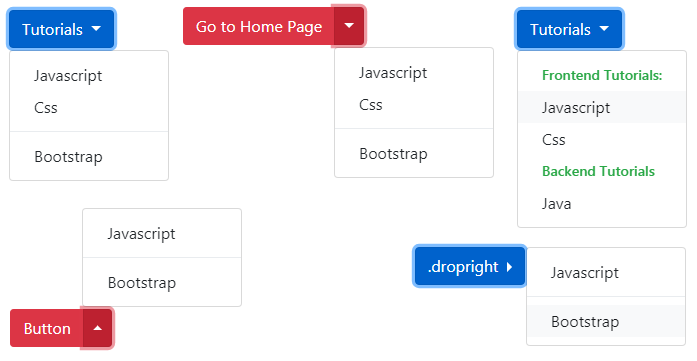
Dropdown về cơ bản là một Component gồm có một button và một menu, khi người tiêu dùng nhấn vào Button thì Menu sẽ xuất hiện được cho phép người tiêu dùng lựa chọn một giá trị từ một list có sẵn. Dưới đấy là hình ảnh của một vài Dropdown: về cơ bản là một Component gồm có một button và một menu, khi người tiêu dùng nhấn vào Button thì Menu sẽ xuất hiện cho
phép người tiêu dùng lựa chọn một giá trị từ một list có sẵn. Dưới đấy là hình ảnh của một vài Dropdown:

Dropdown
<div class=”btn-group”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”>
Tutorials
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>

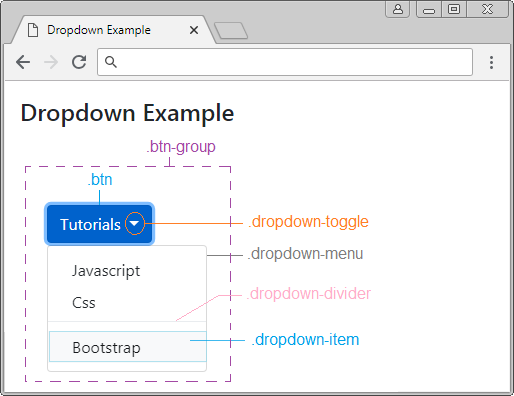
Cấu trúc của Dropdown được mô tả một cách đơn thuần và giản dị như hình minh họa dưới đây: Dropdown được mô tả một cách đơn thuần và giản dị như hình minh
họa dưới đây:

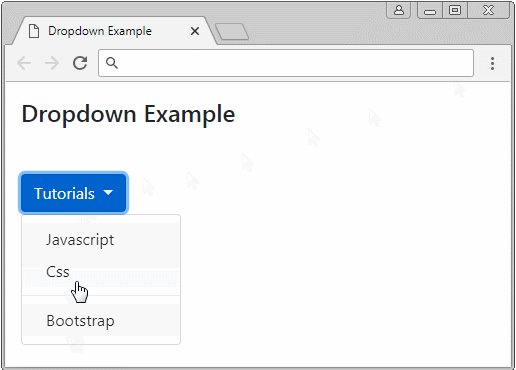
Xem ví dụ khá đầy đủ:
dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Dropdown Example</title>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css”>
</head>
<body toàn thân>
<div class=”container mt-3″>
<h4 class=”mb-5″>Dropdown Example</h4>
<div class=”btn-group”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”>
Tutorials
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
</div>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js”></script>
</body toàn thân>
</html>
Các thuộc tính aria-* (aria-haspopup, aria-expanded,..) là những thuộc tính của HTML5, bạn hoàn toàn có thể không cần quan tâm đến chúng. Và nó không ảnh hưởng đến những thành phần của Bootstrap, chúng thường sử dụng như một gợi ý cho những thiết bị như Screen Reader (Thiết bị đọc màn hình hiển thị cho những người dân mù). aria-* (aria-haspopup, aria-expanded,..) là những thuộc tính của HTML5, bạn hoàn toàn có thể không cần quan tâm đến chúng. Và nó không ảnh hưởng đến những thành phần của Bootstrap, chúng thường sử dụng như một gợi
ý cho những thiết bị như Screen Reader (Thiết bị đọc màn hình hiển thị cho những người dân mù).
aria-* ???
<div class=”btn-group”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”
aria-haspopup=”true” aria-expanded=”false”>
Tutorial
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
2- Split Button Dropdown
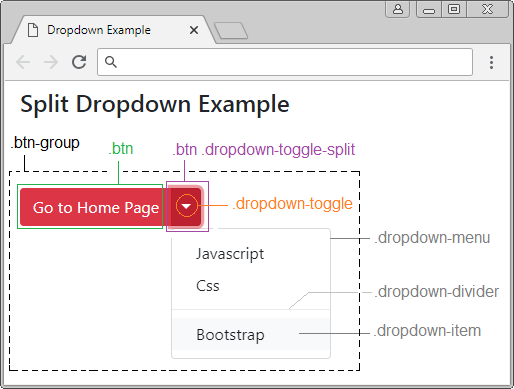
Split Button Dropdown mà bạn nhìn thấy trên giao diện, nó in như một Button được phân thành 2 phần, bên trái và bên phải. Bên trái hoạt động và sinh hoạt giải trí như một button thông thường, còn bên phải hoạt động và sinh hoạt giải trí như một Menu. Thực tế thì nó là 2 button nằm rất sát nhau, và nằm trong cùng một “.btn-group”. Dưới đấy là cấu trúc của Split Button Dropdown: mà bạn nhìn thấy trên giao diện, nó in như một Button được phân thành 2 phần, bên trái và bên phải. Bên trái hoạt động và sinh hoạt giải trí như một button thông thường, còn bên phải hoạt động và sinh hoạt giải trí như một Menu. Thực tế
thì nó là 2 button nằm rất sát nhau, và nằm trong cùng một “.btn-group”. Dưới đấy là cấu trúc của Split Button Dropdown:

Split Button Dropdown
<div class=”btn-group”>
<button type=”button” class=”btn btn-danger”>Go to trang chủ Page</button>
<button type=”button” class=”btn btn-danger dropdown-toggle dropdown-toggle-split”
data-toggle=”dropdown”
aria-haspopup=”true” aria-expanded=”false”>
<span class=”sr-only”>Toggle Dropdown</span>
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
Chú ý: Lớp .sr-only (Screen Reader Only) là một lớp ẩn. Nó chỉ có ý nghĩa riêng với những thiết bị đọc màn hình hiển thị (Screen Reader) (Một thiết bị dành riêng cho những người dân mù). .sr-only (Screen Reader Only) là một lớp ẩn. Nó chỉ có ý nghĩa riêng với những thiết bị đọc màn hình hiển thị (Screen
Reader) (Một thiết bị dành riêng cho những người dân mù).
3- .dropdown, .dropup, dropright, .dropleft
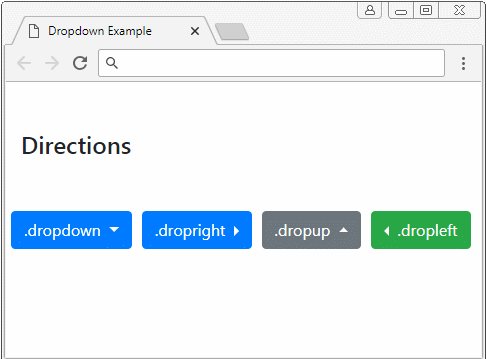
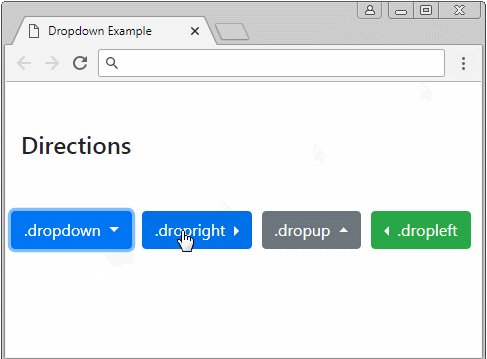
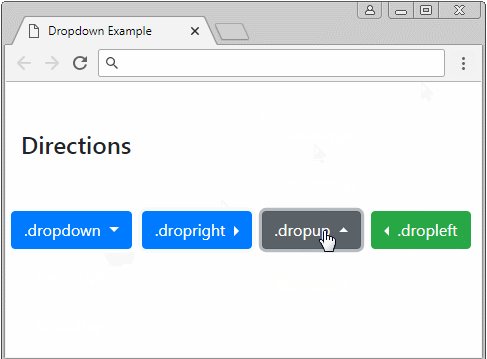
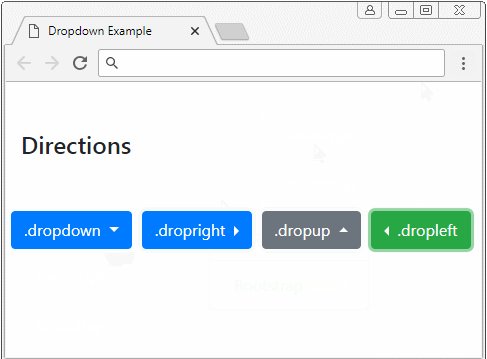
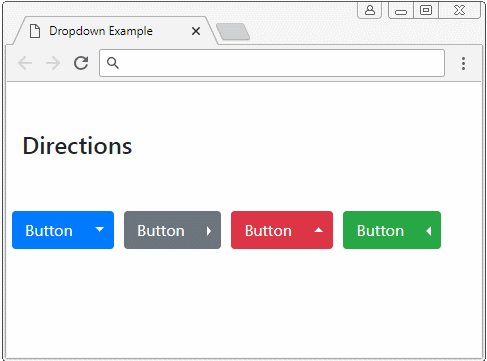
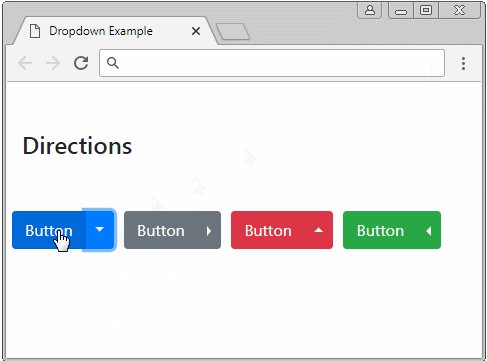
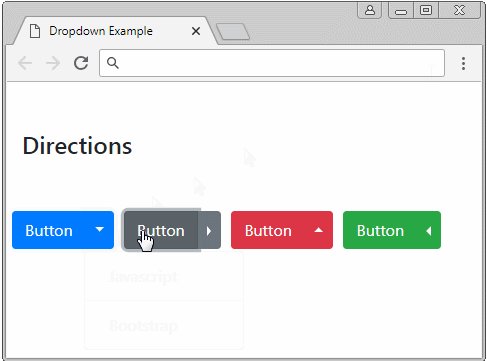
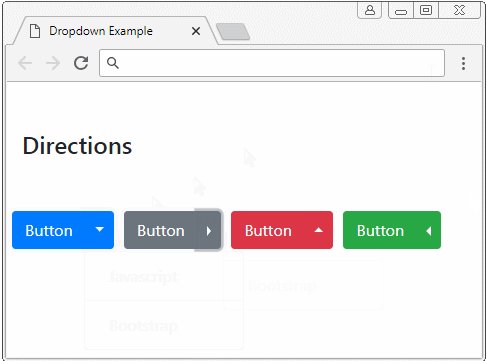
Theo mặc định Menu sẽ hiển thị theo chiều xuống (down), tuy nhiên bạn cũng hoàn toàn có thể thiết lập hành vi khác cho nó, ví dụ điển hình hiển thị bên trái, bên phải hoặc hiển thị theo chiều lên (up). Các hành vi đó in như hình minh họa dưới đây: Menu sẽ hiển thị theo chiều xuống (down), tuy nhiên bạn cũng hoàn toàn có thể thiết lập hành vi khác cho nó, ví dụ điển hình hiển thị bên trái, bên phải hoặc hiển thị theo chiều lên (up). Các hành vi đó in như hình minh họa dưới đây:


Chú ý rằng, tuy nhiên bạn thiết lập hướng để Menu hiển thị, nhưng điều này chỉ là một gợi ý, nó không được đảm bảo trong mọi trường hợp, ví dụ điển hình bạn thiết lập để Menu hiển thị bên phải, nhưng vùng không khí bên phải không đủ nó sẽ hiển thị bên trái. Menu hiển thị, nhưng điều này chỉ là một gợi ý, nó không được đảm bảo trong mọi trường hợp, ví dụ điển hình bạn thiết lập để Menu hiển thị bên phải, nhưng vùng không khí bên phải
không đủ nó sẽ hiển thị bên trái.
.dropdown .dropright .dropup .dropleft
<!– .dropright –>
<div class=”btn-group dropright”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”
aria-haspopup=”true” aria-expanded=”false”>
.dropright
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
<!– Split .dropup –>
<div class=”btn-group dropup”>
<button type=”button” class=”btn btn-danger”>Button</button>
<button type=”button” class=”btn btn-danger dropdown-toggle dropdown-toggle-split”
data-toggle=”dropdown”
aria-haspopup=”true” aria-expanded=”false”>
<span class=”sr-only”>Toggle Dropdown</span>
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
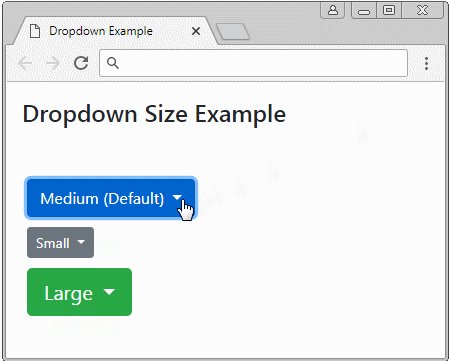
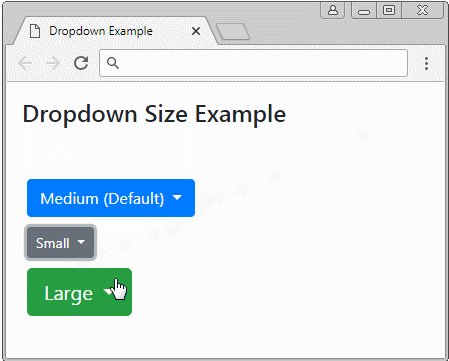
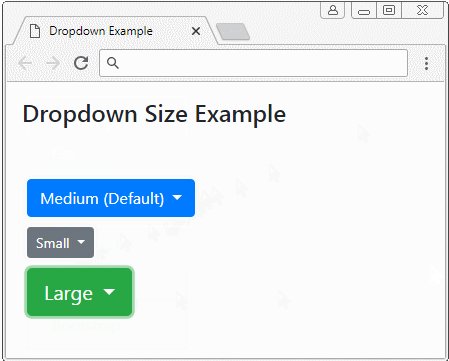
4- Kích thước của Button
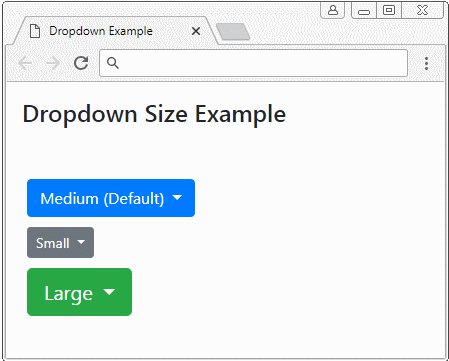
Theo mặc định những Button có kích thước .btn-md “Medium” (Trung bình). Tuy nhiên bạn hoàn toàn có thể thiết lập cho nó kích thước khác bằng phương pháp sử dung lớp .btn-lg (Large) để sở hữu một Button kích thước to nhiều hơn, hoặc sử dụng lớp .btn-sm (Small) để sở hữu một Button kích thước nhỏ hơn. Button có kích thước .btn-md “Medium” (Trung bình). Tuy nhiên bạn hoàn toàn có thể thiết lập cho nó kích thước khác bằng phương pháp sử dung lớp .btn-lg (Large) để sở hữu một Button kích thước to nhiều hơn, hoặc sử dụng lớp .btn-sm (Small) để sở hữu một
Button kích thước nhỏ hơn.

.btn-sm .btn-lg
<!– Small Button .btn-sm –>
<div class=”btn-group”>
<button class=”btn btn-sm btn-secondary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”
aria-haspopup=”true” aria-expanded=”false”>
Small
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
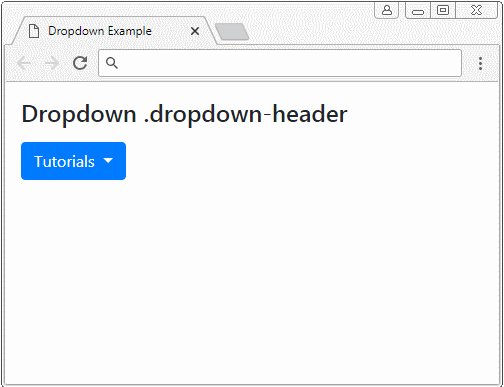
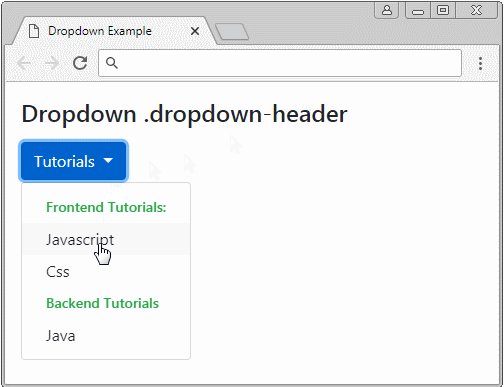
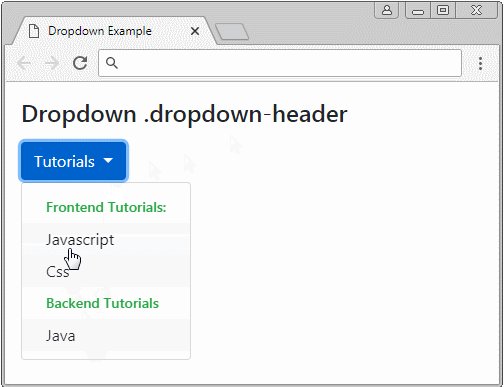
5- Menu Header

.dropdown-header
<div class=”btn-group”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”>
Tutorials
</button>
<div class=”dropdown-menu”>
<h5 class=”dropdown-header text-success”>Frontend Tutorials:</h5>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<h5 class=”dropdown-header text-success”>Backend Tutorials</h5>
<a class=”dropdown-item” href=”#”>Java</a>
</div>
</div>
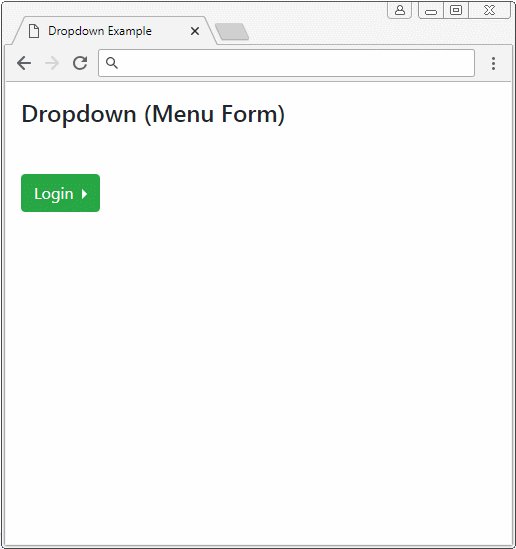
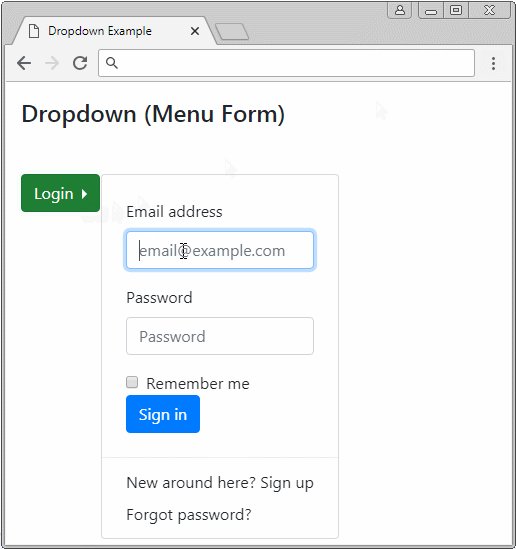
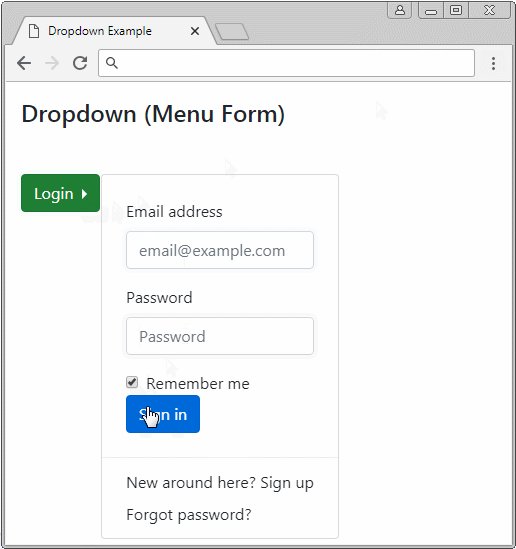
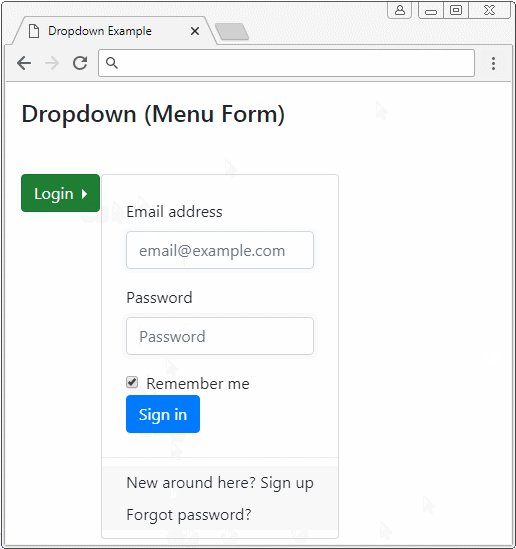
6- Menu Forms
Bạn hoàn toàn có thể đặt Form vào trong “.dropdown-menu” in như ví dụ dưới đây: Form vào trong “.dropdown-menu” in như ví dụ dưới đây:

Menu Form
<div class=”btn-group dropright”>
<button class=”btn btn-primary dropdown-toggle”
type=”button”
id=”dropdownMenuButton” data-toggle=”dropdown”>
Login
</button>
<div class=”dropdown-menu”>
<form class=”px-4 py-3″>
<div class=”form-group”>
<label for=”exampleDropdownFormEmail1″>E-Mail address</label>
<input type=”email” class=”form-control”
id=”exampleDropdownFormEmail1″ placeholder=””>
</div>
<div class=”form-group”>
<label for=”exampleDropdownFormPassword1″>Password</label>
<input type=”password” class=”form-control”
id=”exampleDropdownFormPassword1″ placeholder=”Password”>
</div>
<div class=”form-check”>
<input type=”checkbox” class=”form-check-input” id=”dropdownCheck”>
<label class=”form-check-label” for=”dropdownCheck”>
Remember me
</label>
</div>
<button type=”submit” class=”btn btn-primary”>Sign in</button>
</form>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>New around here? Sign up</a>
<a class=”dropdown-item” href=”#”>Forgot password?</a>
</div>
</div>
Tải thêm tài liệu liên quan đến nội dung bài viết Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5
programming
bootstrap
Bootstrap 5 dropdown
Custom dropdown Bootstrap
Menu dropdown Bootstrap
Dropdown Bootstrap 4
Bootstrap dropdown hover
Dropdown w3school
Dropdown menu




Share Link Download Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 miễn phí
Bạn vừa đọc tài liệu Với Một số hướng dẫn một cách rõ ràng hơn về Video Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 tiên tiến và phát triển nhất và Share Link Down Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 miễn phí.

Hỏi đáp vướng mắc về Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5
Nếu sau khi đọc nội dung bài viết Hướng dẫn dropdown bootstrap 5 – dropdown bootstrap 5 vẫn chưa hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Tác giả lý giải và hướng dẫn lại nha
#Hướng #dẫn #dropdown #bootstrap #dropdown #bootstrap