Kinh Nghiệm về Hướng dẫn javascript debugger – trình gỡ lỗi javascript 2022
Bạn đang tìm kiếm từ khóa Hướng dẫn javascript debugger – trình gỡ lỗi javascript được Cập Nhật vào lúc : 2022-10-28 14:40:16 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi Read nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Admin lý giải và hướng dẫn lại nha.
Bài viết được dịch từ: developers.google.com
Nội dung chính Show
- Bước 1: Tái hiện bug
- Bước 2: Tạm dừng code với một breakpoint
- Bước 3: Duyệt qua code
- Bước 4: Thiết lập một breakpoint khác
- Bước 5: Kiểm tra những giá trị của biến
- Bước 6: Fix lỗi
- Bước tiếp theo
- Đọc thêm

Hướng dẫn tương tác từng bước một này, sẽ dạy bạn quy trình cơ bản để debugging JavaScript trong Chrome DevTools. Nó sẽ cho bạn thấy cách debug một yếu tố rõ ràng, nhưng quy trình chung mà bạn học được hoàn toàn có thể vận dụng để debugging toàn bộ nhiều chủng loại bug của JavaScript.
Nếu bạn đang sử dụng console.log() để tìm và fix những bug trong code của tớ, hãy xem xét sử dụng quy trình được phác thảo trong hướng dẫn này. Nó thường nhanh và hiệu suất cao hơn thật nhiều.console.log() để tìm và fix những bug trong code của tớ, hãy xem xét sử dụng quy trình được phác thảo trong hướng dẫn này. Nó thường nhanh và hiệu suất cao hơn thật nhiều.
Tham khảo những khoá học về Javascript tại Techmaster
Lộ trình Front end ReactJs 5 tháng
Lộ trình NodeJs 4,5 tháng
Bước 1: Tái hiện bug
Tái hiện bug (reproduce) luôn là bước thứ nhất để debugging. “Tái hiện bug” nghĩa là tìm ra một loạt những hành vi làm cho bug xuất hiện. Bạn hoàn toàn có thể cần tái hiện bug nhiều lần, vì thế nỗ lực vô hiệu bất kỳ bước nào không thiết yếu.
Làm theo hướng dẫn dưới đây để tái hiện bug, cái bạn sẽ fix trong nội dung bài viết này.
Kết quả này là sai. Kết quả đúng phải là 6. Và đây đó đó là lỗi bạn sẽ fix.6. Và đây đó đó là lỗi bạn sẽ fix.
Bước 2: Tạm dừng code với một breakpoint
DevTools giúp bạn tạm ngưng code trong quy trình thực thi, và kiểm tra giá trị của toàn bộ những biến tại thời gian lúc đó. Công cụ để tạm ngưng code gọi là breakpoint. Hãy thử:breakpoint. Hãy thử:
1. Mở DevTools trên trang demo bằng phương pháp nhấn Command + Option + I (Mac) hoặc Control + Shift + I (Windows, Linux).Command + Option + I (Mac) hoặc Control + Shift + I (Windows, Linux).
2. Click Sources tab.Sources tab.
3. Click Event Listener Breakpoint để mở rộng phần này. DevTools sẽ liệt kê một loạt nhiều chủng loại sự kiện hoàn toàn có thể mở rộng, ví dụ điển hình Animation và Clipboard.Event Listener Breakpoint để
mở rộng phần này. DevTools sẽ liệt kê một loạt nhiều chủng loại sự kiện hoàn toàn có thể mở rộng, ví dụ điển hình Animation và Clipboard.
4. Di chuyển đến mục Mouse, click Expand. DevTools sẽ hiển thị list những mouse sự kiện, ví dụ điển hình click, với checkbox cạnh bên.Mouse, click Expand. DevTools sẽ hiển thị list những mouse sự kiện, ví dụ điển hình click, với checkbox cạnh bên.
5. Chọn click sự kiện.click sự kiện.
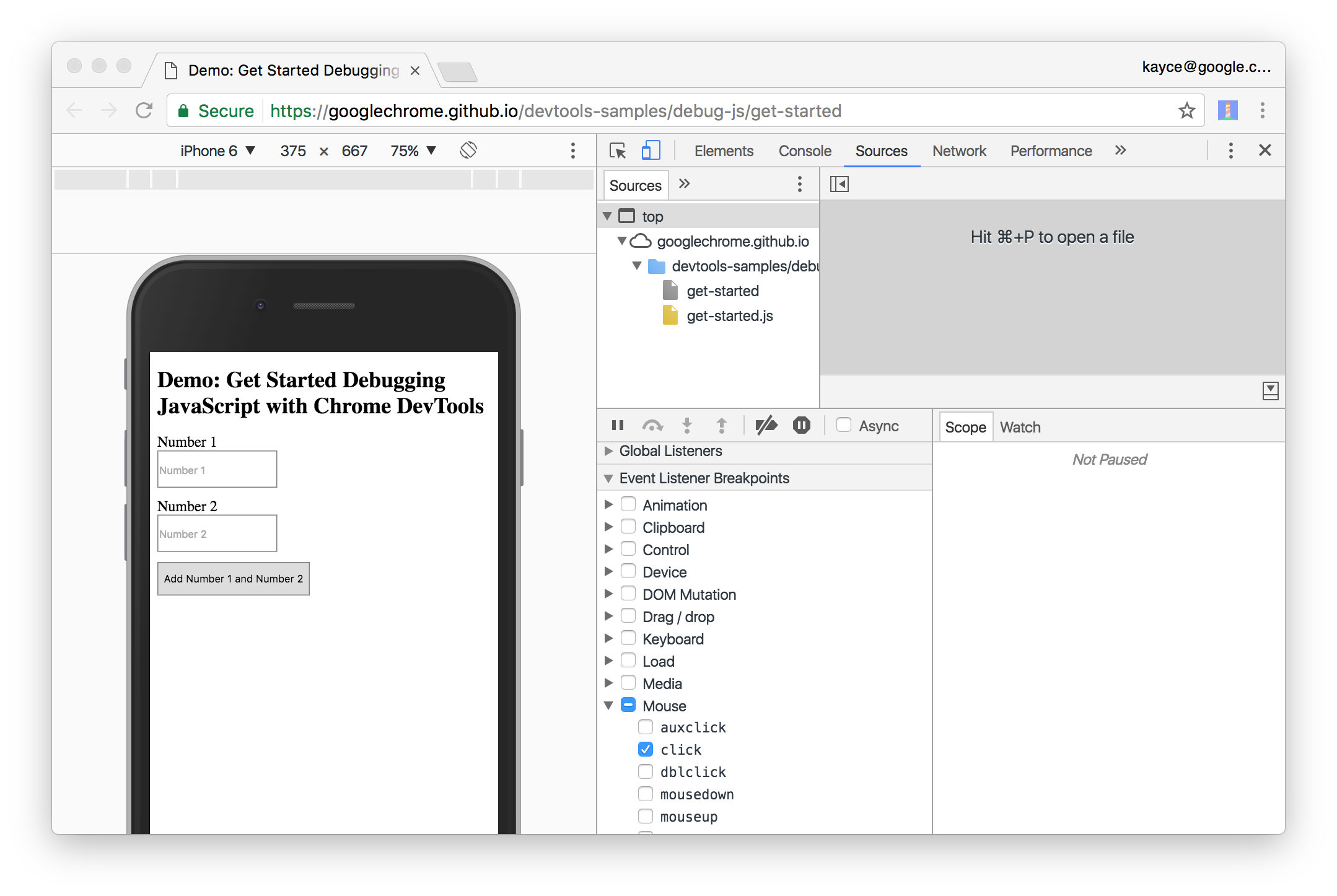
 DevTools được mở trên trang demo, với Sources planel được mở và click sự kiện listener được được cho phép. Nếu cửa số DevTools của bạn lớn, Event Listener Breakpoints hoàn toàn có thể ở bên phải thay vì ở phía dướ bên trái như hình trên.
DevTools được mở trên trang demo, với Sources planel được mở và click sự kiện listener được được cho phép. Nếu cửa số DevTools của bạn lớn, Event Listener Breakpoints hoàn toàn có thể ở bên phải thay vì ở phía dướ bên trái như hình trên.
6. Click Add Number 1 and Number 2 một lần nữa. DevTools tạm ngưng và highlight một dòng code trong Sources panel. DevTool highlight dòng này:Add Number 1 and Number 2 một lần nữa. DevTools tạm ngưng và highlight một dòng code trong
Sources panel. DevTool highlight dòng này:
function onClick() {
Khi bạn chọn click sự kiện, bạn đã thiết lập sự kiện-based breakpoint nhờ vào toàn bộ những sự kiện click. Khi bất kỳ node nào được click, và node đó có một click handler (hàm thực thi khi sự kiện xẩy ra), DevTools tự động hóa dừng trên dòng thứ nhất của click handler.
Chú ý: Đây chỉ là một trong nhiều kiểu breakpoint mà DevTools phục vụ. Breakpoint bạn cần sẽ tùy từng phong cách yếu tố bạn đang debugging.
Bước 3: Duyệt qua code
Một trong những nguyên nhân phổ cập gây ra bug là lúc script thực thi sai thứ tự. Duyệt qua code được cho phép bạn thực thi code, từng dòng một và tìm ra đúng chuẩn nơi thực thi code theo thứ tự khác với bạn muốn. Hãy thử:
1. Trên Sources panel của DevTools, click Step into next function call tới bước thực thi hàm onClick(), từng dòng một. DevTools highlight dòng code sau:Sources panel của DevTools, click Step into next function call  tới bước thực thi hàm onClick(),
tới bước thực thi hàm onClick(),
từng dòng một. DevTools highlight dòng code sau:
if (inputsAreEmpty()) {
2. Click Step over next function call . DevTools thực thi inputsAreEmpty() mà không đi vào trong nó. Chú ý cách DevTools bỏ qua một vài dòng code. Bởi vì inputsAreEmpty() có mức giá trị false, vì thế khối lệnh if không được thực thi. Step over next function call  . DevTools thực thi inputsAreEmpty() mà không đi vào trong nó. Chú ý cách DevTools bỏ qua một vài dòng code. Bởi vì inputsAreEmpty() có mức giá trị false, vì thế khối lệnh if không được thực thi.
. DevTools thực thi inputsAreEmpty() mà không đi vào trong nó. Chú ý cách DevTools bỏ qua một vài dòng code. Bởi vì inputsAreEmpty() có mức giá trị false, vì thế khối lệnh if không được thực thi.
Đó là ý tưởng cơ bản về việc duyệt qua code. Nếu bạn xem code trong get-started.js, bạn hoàn toàn có thể thấy rằng bug sẽ ở đâu đó trong hàm updateLabel(). Thay vì trải qua mọi dòng code, bạn hoàn toàn có thể sử dụng một kiểu breakpoint khác để tạm ngưng code gần hơn với vị trí của bug.get-started.js, bạn hoàn toàn có thể thấy rằng bug sẽ ở đâu đó trong hàm updateLabel(). Thay vì trải qua mọi dòng code, bạn hoàn toàn có thể sử dụng một kiểu breakpoint khác để tạm ngưng code gần hơn với vị trí của bug.
Bước 4: Thiết lập một breakpoint khác
Line-of-code breakpoint là kiểu beakpoint phổ cập nhất. Khi bạn có một dòng code rõ ràng, và muốn tạm ngưng ở đó, sử dụng line-of-code breakpoint. Hãy thử:
label.textContent = addend1 + ‘ + ‘ + addend2 + ‘ = ‘ + sum;
 . Script tiếp tục thực thi cho tới dòng code bạn đặt breakpoint.
. Script tiếp tục thực thi cho tới dòng code bạn đặt breakpoint.Giá trị của sum có vẻ như đáng nghi ngờ. Nó in như thể một chuỗi, trong lúc nó phải là một số trong những. Đây hoàn toàn có thể là nguyên nhân gây ra lỗi.sum có vẻ như đáng nghi ngờ. Nó in như thể một chuỗi, trong lúc nó phải là một số trong những. Đây hoàn toàn có thể là nguyên nhân
gây ra lỗi.
Bước 5: Kiểm tra những giá trị của biến
Một nguyên nhân phổ cập khác hoàn toàn có thể gây ra bug là lúc một biến hay một function tạo ra một giá khác với mong đợi. Nhiều lập trình viên sử dụng console.log() để theo dõi những biến thay đổi ra làm sao, nhưng console.log() hoàn toàn có thể khá tẻ nhạt và không hiệu suất cao vì 2 nguyên do. Đầu tiên, bạn cần sửa đổi code với nhiều câu lệnh console.log(). Thứ hai, bạn hoàn toàn có thể không biết đúng chuẩn biến nào liên quan tới bug, vì thế bạn cần in ra nhiều biến.console.log() để theo dõi những biến thay đổi ra làm sao, nhưng console.log() hoàn toàn có thể khá tẻ nhạt và không hiệu suất cao vì 2 nguyên do. Đầu tiên, bạn cần sửa đổi code với nhiều câu lệnh console.log(). Thứ hai, bạn hoàn toàn có thể không biết đúng chuẩn
biến nào liên quan tới bug, vì thế bạn cần in ra nhiều biến.
Một trong những sự thay thế của DevTools với console.log() là Watch Expressions. Sử dụng Watch Expressions để theo dõi giá trị của những biến theo thời hạn. Như tên thường gọi Watch Expressions không riêng gì có số lượng giới hạn trong những biến. Bạn hoàn toàn có thể tàng trữ mọi biểu thức JavaScript trong Watch Expression. Hãy thử:Watch Expressions. Sử dụng Watch Expressions để theo dõi giá trị của những biến theo thời hạn. Như tên thường gọi Watch Expressions không riêng gì có số lượng giới hạn trong những biến. Bạn hoàn toàn có thể tàng trữ mọi biểu thức JavaScript trong Watch Expression. Hãy thử:
click Watch.
 .
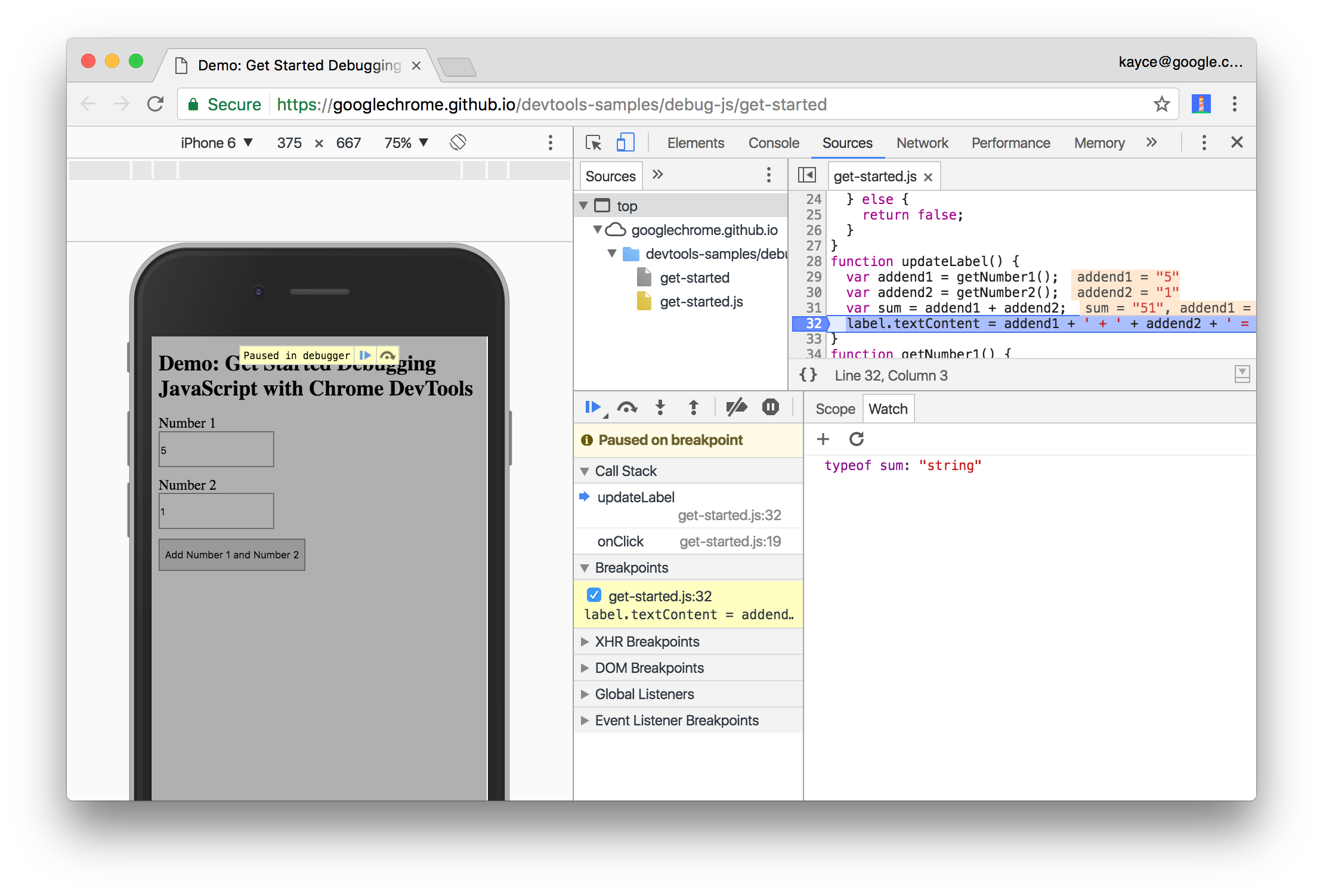
. Watch Expression panel (phía dưới bên phải), sau khi tạo typeof Watch Expression. Nếu hiên chạy cửa số DevTools của bạn lớn, Watch Expression panel sẽ ở bên phải, phía trên Event Listener Breakpoints panel. panel (phía dưới bên phải), sau khi tạo typeof Watch Expression. Nếu hiên chạy cửa số DevTools của bạn lớn, Watch Expression panel sẽ ở bên phải, phía trên Event Listener Breakpoints panel.
Watch Expression panel (phía dưới bên phải), sau khi tạo typeof Watch Expression. Nếu hiên chạy cửa số DevTools của bạn lớn, Watch Expression panel sẽ ở bên phải, phía trên Event Listener Breakpoints panel. panel (phía dưới bên phải), sau khi tạo typeof Watch Expression. Nếu hiên chạy cửa số DevTools của bạn lớn, Watch Expression panel sẽ ở bên phải, phía trên Event Listener Breakpoints panel.
Đúng như Dự kiến, sum là một chuỗi, thay vì là một số trong những. Đây đó đó là nguyên nhân gây ra lỗi.sum là một chuỗi, thay vì là một số trong những. Đây đó đó là
nguyên nhân gây ra lỗi.
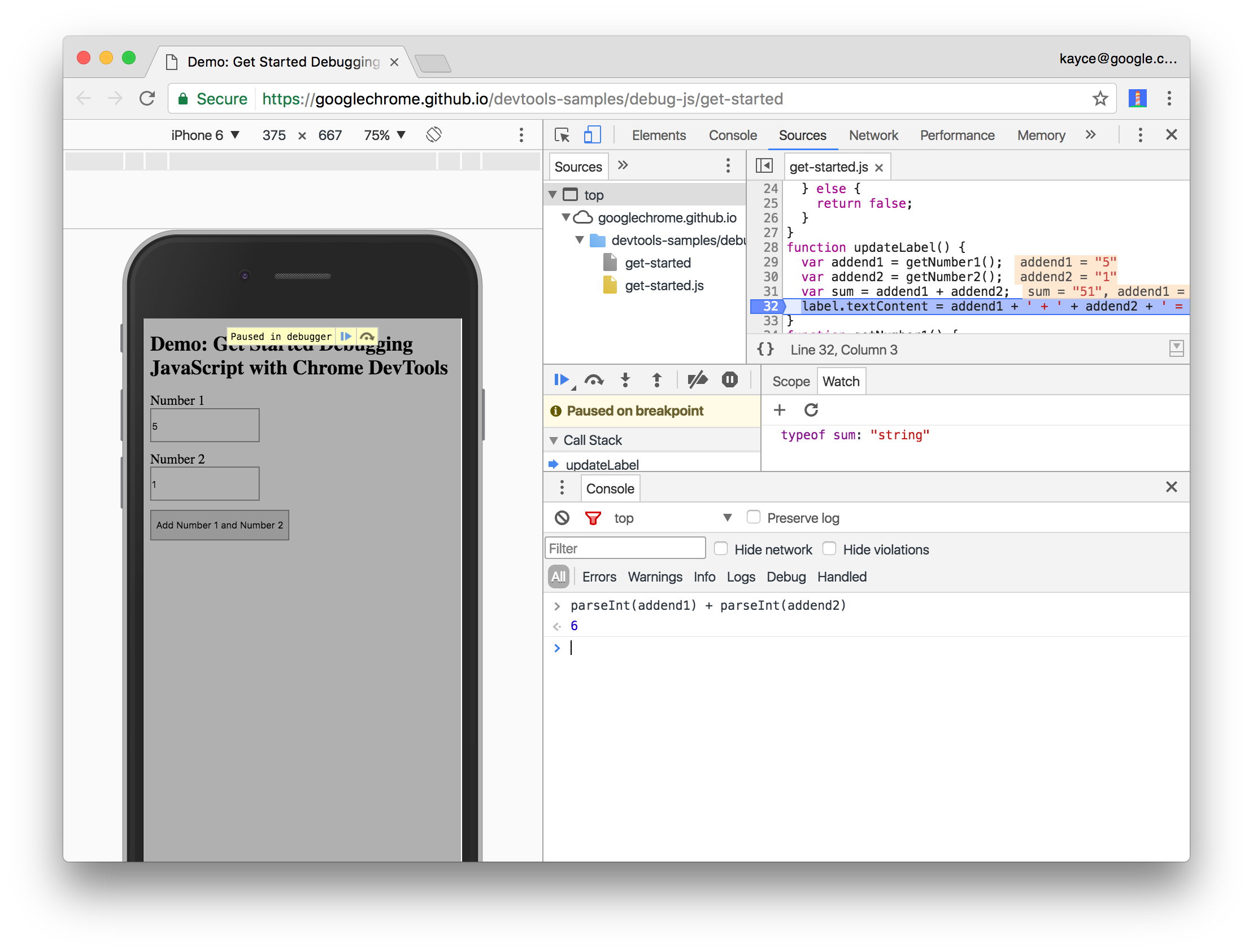
Công cụ thay thế thứ hai của DevTools cho console.log() là Console. Sử dụng Console để thực thi những câu lệnh JavaScript. Các lập trình viên thường sử dụng Console để ghi đè giá trị của biến khi debugging. Trong trường hợp này, Console hoàn toàn có thể giúp kiểm tra những phương án fix bug của bạn. Hãy thử:console.log() là Console. Sử dụng Console để thực thi những câu lệnh JavaScript. Các lập trình viên thường sử dụng Console để ghi đè giá trị của biến khi debugging. Trong trường hợp này, Console hoàn toàn có thể giúp kiểm tra những phương án fix bug của bạn. Hãy thử:
(Esc) để mở nó. Nó sẽ mở ở phía dưới hiên chạy cửa số DevTools.

Bước 6: Fix lỗi
Sau khi đã xác lập được phương án để fix bug. Bạn cần sửa đổi code với phương án của tớ và chạy lại code. Bạn tránh việc phải rời khỏi DevTools để làm điều này. Bạn hoàn toàn có thể sửa đổi code JavaScript trực tiếp trong DevTools UI. Hãy thử:
code thay đổi thành red color báo hiệu rằng script đã được thay đổi trong DevTools.
 . Nó thay đổi thành màu xanh dương báo hiệu đã hoạt động và sinh hoạt giải trí. Trong thiết lập này, DevTools sẽ bỏ qua mọi breakpoint bạn đã thiết lập.
. Nó thay đổi thành màu xanh dương báo hiệu đã hoạt động và sinh hoạt giải trí. Trong thiết lập này, DevTools sẽ bỏ qua mọi breakpoint bạn đã thiết lập. .
.Nhớ rằng quy trình này chỉ vận dụng để fix code đang hoạt động trong trình duyệt của bạn. Nó không fix code cho tất khắp cơ thể dùng chạy website của bạn. Để làm điều này, bạn cần fix code, cái đang ở trên server của bạn.
Bước tiếp theo
Chúc mừng! Bây giờ bạn đã biết những thứ cơ bản về debugging JavaScript trong DevTools.
Bài hướng dẫn này mới chỉ cho bạn thấy 2 phương pháp để thiết lập breakpoint. DevTools phục vụ nhiều cách thức khác, gồm có:
- Conditional breakpoint chỉ được kích hoạt khi Đk bạn phục vụ là true.
- Breakpoint hoàn toàn có thể bắt hoặc không bắt những exception.
- XHR breakpoint chỉ kích hoạt khi những URL phù phù thích hợp với chuỗi bạn phục vụ
Đọc thêm
https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints
https://developers.google.com/web/tools/chrome-devtools/javascript/reference#stepping
Tải thêm tài liệu liên quan đến nội dung bài viết Hướng dẫn javascript debugger – trình gỡ lỗi javascript
programming
javascript
Debugger
Debug js vscode
Cách tắt DevTools
Debug js Chrome
Debug F12
Debugger JS
Debug Java




Share Link Cập nhật Hướng dẫn javascript debugger – trình gỡ lỗi javascript miễn phí
Bạn vừa tìm hiểu thêm Post Với Một số hướng dẫn một cách rõ ràng hơn về Review Hướng dẫn javascript debugger – trình gỡ lỗi javascript tiên tiến và phát triển nhất và Share Link Down Hướng dẫn javascript debugger – trình gỡ lỗi javascript miễn phí.

Thảo Luận vướng mắc về Hướng dẫn javascript debugger – trình gỡ lỗi javascript
Nếu sau khi đọc nội dung bài viết Hướng dẫn javascript debugger – trình gỡ lỗi javascript vẫn chưa hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Ad lý giải và hướng dẫn lại nha
#Hướng #dẫn #javascript #debugger #trình #gỡ #lỗi #javascript